HTML基础
尚硅谷HTML+CSS课程笔记
超文本
通过超链接将不同空间的文字、图片等各种信息组织在一起,能从当前阅读的内容跳转到超链接指向的内容。
HTML文档声明
语法:H5<!DOCTYPE html>
具体可查看W3C官网
字符编码、设置语言
head标签中加入标签
设置语言:在html标签中加入lang属性
1 | |
详细可查看W3School或W3C
VSC中输入
!可以快速生成HTML标准结构
开发者文档:W3C、W3School、MDN
HTML元素
HTML元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
HTML 元素以开始标签起始,
HTML 元素以结束标签终止,
元素的内容是开始标签与结束标签之间的内容
HTML标签
排版标签
标题标签
语法:<h1/>...<h6/>
注意,一个标准的网站最好只有一个<h1>标签,段落标签不能互相嵌套
段落标签
语法:<p>
注意,标签中不能写块元素
盒模型
语法:<div>
语义化标签:特定标签表达特定内容
1.代码可读性强
2.利于SEO(搜索引擎优化)
3.方便设备解析
块级元素与行内元素
块级元素:独占一行的元素(排版标签) 例如<h1><p><div>
行内元素:不独占一行 例如<span><input>
行内元素之间的一个或多个空格、换行等会被浏览器解析成为一个空格,导致两个行内元素之间出现一个空格
规则:
-
- 块级元素内可以写行内元素与行内元素
-
- 行内元素中可以写行内元素,但不能写块级元素
1 | |
-
h标签不能互相嵌套
-
p标签中不能写块元素
文本标签
文本标签通常它用于包裹:词汇、短语等,通常卸载排版标签中,对比排版标签,文本标签更加微观,且文本标签通常都是行内元素
常用标签
1.双标签<em></em>,包裹着重阅读的内容
2.双标签<strong></strong>,包裹着重阅读的内容
3.双标签<span></span>没有语义,通用的用于包裹短语的容
不常用标签
1.双标签<cite></cite>,包裹作品标题
2.双标签<dfn></dfn>,包裹专属名词
3.双标签<del></del>,包裹删除文本;双标签<ins></ins>,包裹插入文本
4.双标签<sub></sub>,下标;双标签<sup></sup>上标
5.双标签<code></code>,代码
6.双标签<samp></samp>,将上下文中的某些内容提取
7.双标签<kbd></kbd>,键盘文本 表示文本是通过键盘输入的
8.双标签<abbr></abbr>,代表缩写,最好配合该标签的title属性,达到光标移动后显示提示的功能
9.双标签<bdo></bdo >,更改文本方向,配合dir属性,可选ltr(left to right)rtl
10.双标签<var></var>,表示变量
11.双标签<small></small>,表示声明、版权等
12.双标签<b></b>,表示摘要中的关键字
13.双标签<i></i>,人物的思想活动(还有其它意思)
14.双标签<u></u>,与正常内容有反差的文字
15.双标签<q></q>,短引用
16.块元素双标签<blockquote></blockquote>,长引用
17.块元素双标签<address></address>,表示地址
图片标签
img 行内块元素
属性:
- 图片路径
src
图片路径有三种:相对路径、本地绝对路径、网络绝对路径
相对路径:./同级/下一级../上一级
绝对路径:以跟位置为参考点:
1.本地绝对路径:很少使用
2.网络绝对路径:服务器如果开启了防盗链,造成图片引入失败
-
高、宽:
heightwidth注意,只定义一个的时候,是等比例缩放的 -
图片描述
alt:搜索引擎可以通过该属性知道alt的内容,图片无法展示的时候,浏览器会显示alt的值
图片格式
jpg:有损压缩,颜色丰富,占用空间小,不支持透明背景;适合对图片没有极高要求的场景
png:无损压缩,颜色丰富,支持透明背景,可以高质量呈现图片
bmp:不进行压缩,占用空间大,保存细节多,但占用空间极大,适合对图片细节要求极高的场景
gif:颜色支持少,支持简单透明背景,动态图
webp:专门在网页中呈现图片,也支持动态图,但兼容性不好,兼容性较差
如何解决兼容性差?利用JS判断浏览器是否支持webp,一种后缀是.jpg.webp 一种是.jpg
base64:将图片转码为base64(一串特殊文本) 直接作为img标签的src属性即可,适用于较小的图片或需要和网页一起加载的图片(不需要浏览器发起请求)
超链接
<a></a>
属性:
herf属性:跳转位置(本地路径的文件或外部链接)
如果跳转浏览器不能打开的文件,会触发下载,如果浏览器可以打开,则直接展示
-
target属性:跳转时如何打开页面值:_self当前标签打开(默认值)_blank在新标签打开
-
<a>虽然是行内元素可以包裹除a标签之外的元素
22 -
download属性:强制出发下载,属性的值是下载文件(本地或在线)的名称 -
锚点:
- 特殊的超链接,没有标签体
<a name="xxx"></a>超链接选择锚点时,herf="#xxx" - 使用id属性的元素可以被当作锚点跳转,
herf=#idname【推荐】,最好不要用数字开头 - 特殊锚点:回到顶部
herf="#" - 特殊锚点:刷新页面
herf="" - 跳转到其它页面的锚点:
herf="other#xxx"
-
herf执行脚本:herf="javascript:code;" -
唤起指定应用:
herf="tell:telephonenum"拨打电话herf="mail:mailnum"发送邮箱herf="sms:smsenum"发送短信
列表
列表中的列表项使用<li></li>标签
-
有序列表 Ordered
<ol></ol> -
无需列表 Unordered
<ul></ul> -
定义列表 Definition
<dl></dl>(也可以表达树形结构)
1 | |
注意:
- 列表中的子项应该都是
<li>,或者用<li>包裹的元素- 尽可能不单独使用
<li>- 列表中可以包裹列表
1 | |
- 自定义标签中,一个术语名称可以有多个术语描述
表格
表格的结构
1 | |
表格常用属性
table标签属性
border:控制表格边框(最外层边框)不能控制单元格边框width:控制表格整体宽度height:控制表格高度,表示表格高度至少为多少(不动表头和脚注高度)cellspacing:控制单元格之间的间距(是单元格距离为0,不是合并单元框)
thead tbody tfoot tr 属性
- 可用
height属性,如果该属性超过表格高度,则表格高度自动增大,如果不够,则高度会补正到body高度中 align:控制水平对齐的方向,可选rightcenterrightvalign:控制垂直对齐的方向,可选bottommiddletop
th td属性
height影响一行width影响一列alignvalign
表格的跨行与跨列
拥有属性的元素 th td
- 跨列
colspan="num" - 跨行
rowspan="num"
常用标签
(推荐使用<br />和<hr />)
- 换行标签
<br>单标签 可以换行多行 - 分割线
<hr>单标签(装饰线用CSS写,标签要语义化) - 按原文显示
<pre></pre>双标签保存标签内文字的空格、回车,保留原有格式
表单
网页中的交互区域
表单结构
1 | |
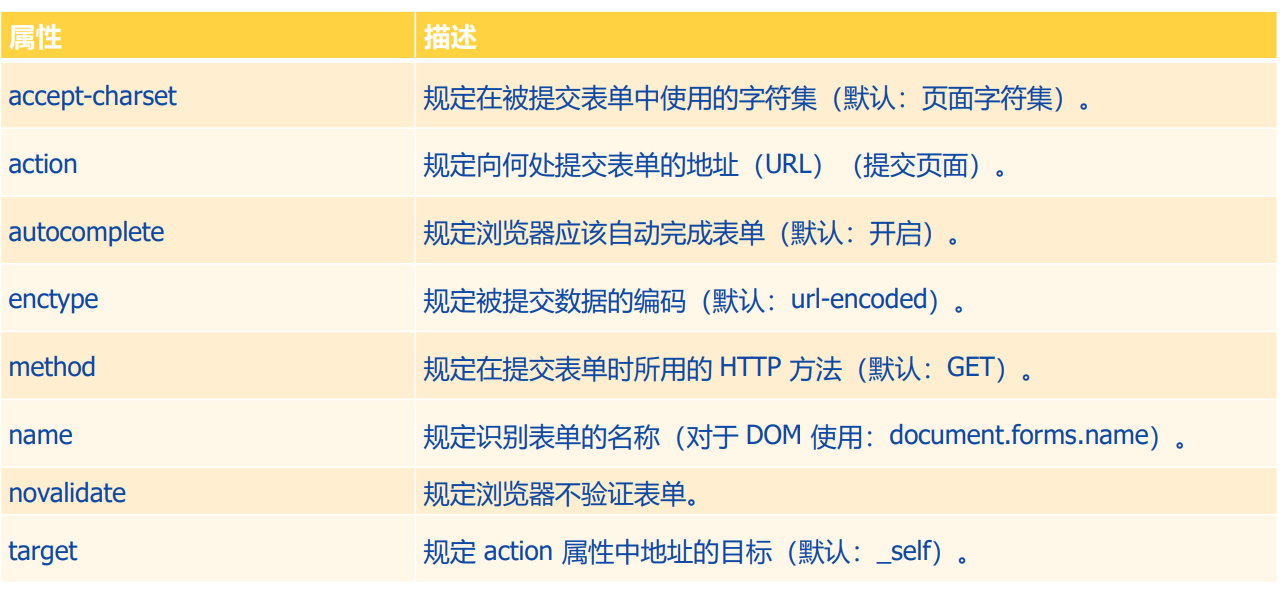
form属性:
action属性指定提交的地址target同amethod表单提交方式

input属性:
name表示提交数据的名字type设置输入数据的类型txt文本password密码radio选择按钮checkbox多选按钮hidden隐藏域submit提交按钮button普通按钮
value控制输入变量的默认值(一般情况下非选择/提交)maxlength控制输入长度checked设置选择按钮的默认值,如果在input中添加该属性,则表示该属性默认被选中(无需值)
表单常用控件
单选按钮
需要使用value设置默认值,同时,一组选择按钮应该具有相同的数据名
1 | |
多选按钮
1 | |
表单隐藏域
hidden 作用:防止非法注册
提交按钮
此时value表示按钮中显示的文字,不能写name(按钮没有对应的变量值)
1 | |
重置按钮
1 | |
普通按钮
不引起表单的重置与提交
1 | |
多行输入文本域
<textarea></textarea>
属性:
namecols默认行数(几行字)rows默认列数(几列字)
下拉框
selected属性指定默认选项
1 | |
禁用
disabled属性
按钮、下拉框、输入框等都可以使用
label标签
<label></label>
实现提示文字和表单控件关联,即可以实现只要点击对应的文字就可以与表单控件交互而不是单纯和控件交互
属性:
for:一般与id联用,可以实现点击label即可与对应id的空间交互
联用的两种方法:
1 | |
表单内容的主次分类
1 | |
框架标签
<iframe></iframe>嵌入内容(一般用于嵌入广告等) 行内元素
属性:
src指定嵌入的内容widthheightframeborder元素最外边框的宽度
<iframe>标签与<a>联动:target与name相同即可
<form>标签与<iframe>联动:target与name相同即可,提交表单后的结果放在
1 | |
字符实体
常用字符实体:
- 空格
- 小于号
<,大于号> - and符号
& - 版权所有
© - 乘号
× - 除号
÷
参考文档:MDN 术语表 Entity
HTML全局属性
id不可重复,不可使用的标签:<head> <html> <meta> <script> <style> <title>class指定类名style设置样式dir在<bdo>标签中:修改显示顺序 在<div>上,文字靠左、靠右;也有不能使用的标签<head> <html> <meta> <script> <style> <title>title设置文字提示lang设置指定语言(几乎任何标签中都可以使用。除<head> <html> <meta> <script> <style> <title>)
meta元信息
<meta>单标签 标签中写网页中的基本信息
属性:
charset设置编码
针对IE浏览器的兼容性设置
http-equiv兼容性content优质渲染
针对移动端设备配置
name=viewpointcontent优质渲染
配置网页关键字
name=keywordscontent=关键字,关键字
网页描述信息
name=descriptioncontent=描述信息
针对爬虫的配置
name=robots
针对网页作者
name=author
针对网页生成工具
name=generator
配置版权信息
name=copyright
配置自动刷新
http-equiv=refreshcontent=刷新的目标网址