CSS基础
尚硅谷HTML+CSS课程笔记
css 层叠样式表Cascading Style Sheets
CSS编写位置
- 行内样式:style:style内容符合名-值对的要求
- style样式不能复用
- 内部样式:将CSS代码提取放在
<style>标签中,HTML中,一般放在标签中,多个HTML无法服复用样式1
2
3
4
5
6
7
8
9
10<head>
<style type="text/css">
body {
background-color: red
}
p {
margin-left: 20px
}
</style>
</head> - 外部样式:写在文件里,如
a.css,将HTML文件与外部CSS文件关联:使用link标签<link rel="stylesheet" herf="文件目录">,一般link写在head标签里 - 样式表优先级:行内最高,内部外部的优先级想用,后面的会覆盖前面的(看link标签和style标签谁在后面),同一个样式表中,优先级和编写顺序有关,后面的覆盖前面的(同一个css属性,后面写的覆盖前面的,同样样式后面的覆盖前面的)
选择器
选择器+声明块
基本选择器
通配选择器
星号 *{}所有元素
元素选择器
根据给定节点名称匹配元素,如input{}将匹配所有<input>元素
类选择器
按照class属性值匹配元素,.classname{} 匹配任何class属性中含有classname类的元素
ID选择器
- 选择效率最高
按照id属性值选择匹配元素#id{}将匹配任何id为id的元素,注意,每个文档中,id属性都应该是唯一的,即id只能被一个元素使用,精准选中某个元素
复合选择器
交集选择器
两种选择器紧紧写在一起 例如p.class1{}选择器3选择器4选中所有满足元素p且类名为class1的元素
- 如果合并的选择器中有元素,则元素应该放在交集选择器最前面
并集选择器
不同选择器之间加逗号 一般采用换行,可以用于缩小代码体积
1 | |
后代选择器
选中指定元素中符合要求的所有后代元素,后代选择器可以有很多层级,多个祖先用空格隔开
1 | |
后代选择器最终选择的是后代而非祖先
注意结构一定要符合HTML规则
p里面不能嵌套其他元素!
子代选择器
只选中儿子子元素,多个元素之间用>隔开
1 | |
兄弟选择器
相邻兄弟选择器:选择器1+选择器2,找到与元素紧紧相邻的(下)兄弟元素
通用兄弟选择器: 选择器1~选择器2,找到元素的所有(下)兄弟元素
例:div+p{}在下面的代码中,只会选中内容为3的<p>元素,尽管div的兄弟有多个,但是只会选中紧贴且靠下的兄弟
div~p{}则会选择下面的3,4两个兄弟<p>
1 | |
应用场景:多用于列表中,第一个元素不想渲染而想渲染下面的其它兄弟元素时。如下方代码,第一个<li>不会被渲染,而它的兄弟元素都会被渲染
1 | |
属性选择器
选择HTML元素中具有特定属性的元素
[attr]{}选中具有attr属性的元素,如tittle属性[attr="value"]{}选中值为特定值的元素[attr~=value]{}[attr|=value]{}[attr^="value"]{}选中以value开头的attr属性的元素[attr$="value"]{}选中以value结尾的attr属性的元素[attr*="value"]{}选中属性值包含value的attr属性的元素
1 | |
一般不选class
伪类选择器
伪类:元素特殊状态的一种描述,即这种选择器会跟组件的状态进行绑定,使用冒号进行选择:
- 动态伪类
一定要注意动态伪类的顺序,(因为css是"后来者居上")- link(超链接独有):未被访问的状态
- visited(超链接独有):访问过后的状态
- hover:悬浮在元素上的状态
- active:元素激活的状态(即按下鼠标不松开的状态)
- focus(表单类独有):获取焦点(点击/触摸/tab键等方式选择元素)
- 结构伪类
:first-child:选中第一个孩子(不论选择结果的子集,只看是不是某元素的第一个孩子);选中所有兄弟元素中的第一个:last-child:所有兄弟元素中的最后一个:nth-child():- 括号内填数字(表示第几)
- 关键词(even,odd)选中奇数或者偶数
- 数学表达式(an+b形式):n表示从0到最后一个 -n+5表示选中前五个
:first-of-type:选中第一个同类型的兄弟元素:last-of-type:最后一个同类型的:nth-of-type():第n个同类型的兄弟元素- (以下较为不常用)
:nth-last-child(n):倒数第n:nth-last-of-type(n):同类倒数第n个元素:only-child:选择没有兄弟的元素:only-of-type:选择没有同类型兄弟的元素:root:根元素:empty:内容为空的元素
- 否定伪类
:not():排除满足括号内条件的元素
- UI伪类(与表单相关)
:checked:勾选的复选框或这单选按钮- 注意:复选框和单选框不能更改背景和颜色
:enabled:可用的表单元素(即没有disabled属性):disabled:不可用的表单元素(即有disabled属性)
- 目标伪类
:target:选中锚点指向的元素
- 语言伪类
:lang():选中语言满足要求的元素,看元素的lang属性是否符合要求
伪元素选择器
伪元素选择器使用双冒号::,伪元素选择器不会选择一个元素,而是会选择元素中的特殊位置
::first-letter:选中第一个文字::first-line:选中第一行文字::selection:选中的是被鼠标选择的文字::placeholder:选中的是input元素中的提示文字::before:选中最开始的位置,随后创建一个子元素(使用content来指定内容)::after:选中最后的位置,随后创建一个子元素- CSS3中提出的selection和placeholder只能使用双冒号,CSS2的可以使用单冒号但是最好使用双冒号
选择器优先级
-
简单记
- 行内>ID选择器>类选择器>元素选择器>通配选择器
- 同类型:后来者居上
-
复杂选择器优先级
- 涉及到复杂选择器,优先级的计算必须要看权重
- 权重计算:(a,b,c)
- a表示ID选择器个数
- b表示类、伪类、属性选择器的个数
- c表示元素、伪元素选择器的个数
- 权重比较,从a到b依次比较,按照第一次非相等的比较中较大的那个进行渲染
- 注意:并集选择器的每一个部分是分开计算的
-
可以在某个属性值后面加上
!important来表示该属性是最为重要的
CSS三大特性
- 层叠性:如果发生了样式冲突,就会根据一定的规则进行样式的层叠(覆盖)
- 样式冲突:元素的同一个样式名有不同的值
- 继承性:元素会自动拥有其父元素,或其祖先元素上所设置的某些样式
- 规则:优先继承离的近的
- 常见可继承的:color,font-?,text-?等
- 可以看MDN网站,查看属性是否可继承
- 优先级
!important>行内样式>ID选择器>类选择器>元素选择器>*>继承的样式
CSS像素与颜色
CSS像素
像素是相对的,一般不需要亲自测量
CSS颜色
- RGB
- RBGA :A表示透明度,是0到1之间的值,
- HEX 16进制表示颜色;HEXA:在最后补上透明度 00-ff
- HEX可以简写例如
ffccdd这种可以写成fcd,这时候如果要写透明度,也要简写成一位0-f(IE不支持HEXA)
- HEX可以简写例如
- HSL 色相(单位:degm可以省略) 饱和度(【加入灰色】单位:0%-100%) 明度/亮度(【加入黑色/白色】0%-100%)
- 使用hsl(色相,饱和度,亮度)
- 色相(色轮上0-360的度数)
- 明度即透明度
CSS边框
border 属性允许您指定元素边框的样式、宽度和颜色。
-
border-style 属性指定要显示的边框类型。
- dotted - 定义点线边框
- dashed - 定义虚线边框
- solid - 定义实线边框
- double - 定义双边框
- border-style 属性可以设置一到四个值【上右下左】。
-
border-width 属性指定四个边框的宽度。
可以将宽度设置为特定大小(以 px、pt、cm、em 计)border-width 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)
-
border-color 属性用于设置四个边框的颜色。性可以设置一到四个值
-
CSS 边框:单独的边
1
2
3
4border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid; -
可以在一个属性中指定所有单独的边框属性。
-border 属性是以下各个边框属性的简写属性:
- border-width
- border-style(必需)
- border-color
p { border: 5px solid red; } -
CSS 圆角边框 border-radius
border-radius 属性向元素添加圆角边框border-radius: 5px; -
CSS外边距 margin
- margin 属性设置元素每侧(上、右、下和左)的外边距。
- Margin - 单独的边;同上 margin-top等等
- auto值:可以使元素在其容器中水平居中。
- inherit 值:使得外边距可以继承自父元素
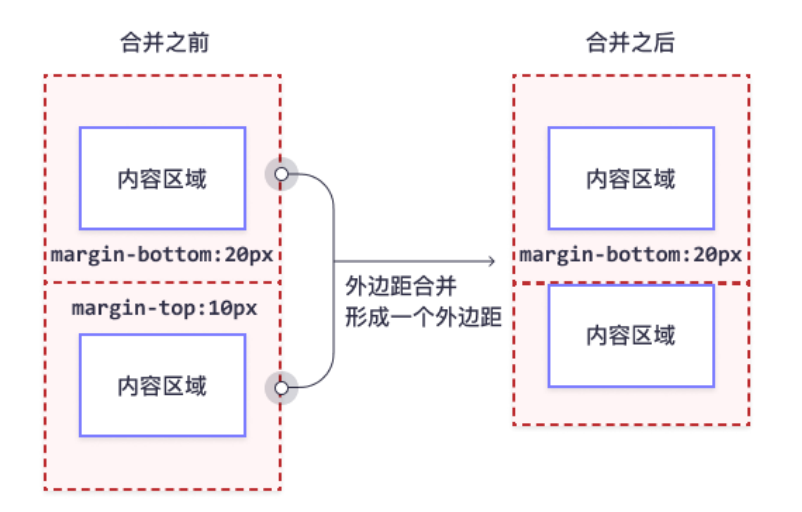
- 外边距合并:当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者
- 当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并

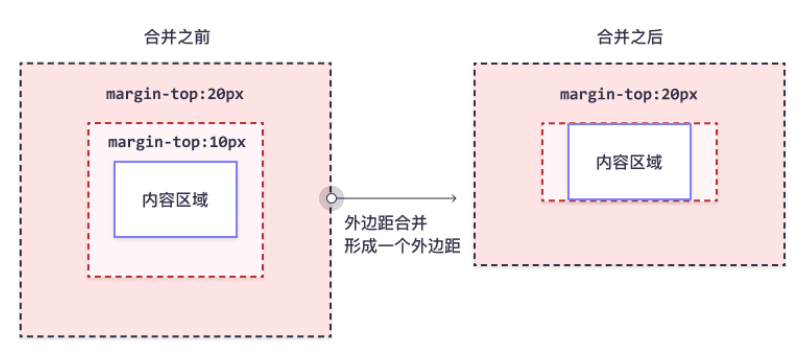
- 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。

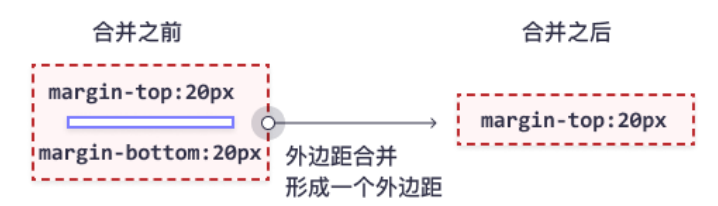
- 假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并

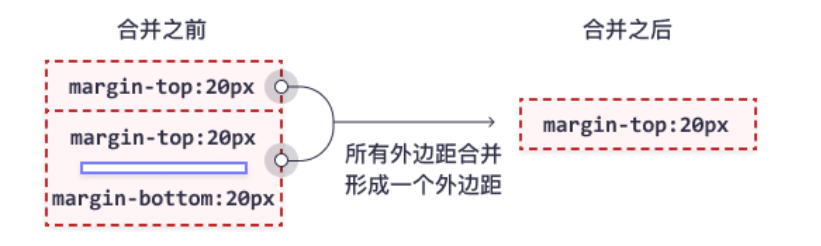
- 空元素外边距遇到另一个元素的外边距,它还会发生合并

- 只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
-
CSS内边距 padding 属性
- 一种写法:上右下左(顺时针)
-
高度和宽度
height 和 width 属性不包括内边距、边框或外边距。它设置的是元素内边距、边框以及外边距内的区域的高度或宽度。- height 和 width 属性可设置如下值:
- auto - 默认。浏览器计算高度和宽度。
- length - 以 px、cm 等定义高度/宽度。
- % - 以包含块的百分比定义高度/宽度。
- initial - 将高度/宽度设置为默认值。
- inherit - 从其父值继承高度/宽度。
- height 和 width 属性可设置如下值:
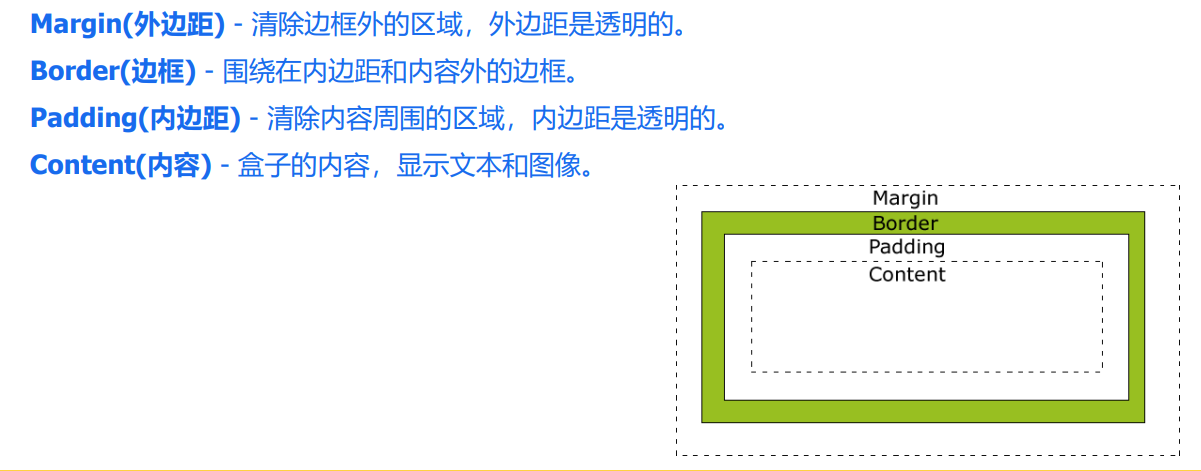
盒子模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。

文本和字体
文本
- 文本对齐text-align:用于设置文本的水平对齐方式。文本可以左对齐或右对齐,或居中对齐。(center left right)
- 文字装饰text-decoration:用于设置或删除文本装饰。
可选值:overline ling-through underline none (上,中,下划线;无) - 字母间距letter-spacing:指定文本中字符之间的间距,单位是px
字体
- 字体族:使用font-family 属性规定文本的字体,可以指定多种字体,使用:
font-family: "Times New Roman", "Times", serif;- 原则:字体族中的所有字体最好都同是衬线/非衬线字体;最好用英文、引号,指定衬线、非衬线可以不用引号
- 最末可以指定使用衬线/非衬线的作为收尾,不加引号
- 补充知识:
- 衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。Times New Roman,Georgia,Garamond
- 无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。Arial,Verdana,Helvetica
- 等宽字体(Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观。Courier New,Lucida Console,Monaco
- 草书字体(Cursive)- 模仿了人类的笔迹。
- 幻想字体(Fantasy)- 是装饰性/俏皮的字体。
- 字体样式(风格)font-style 属性主要用于指定斜体文本。
- normal - 文字正常显示
- italic - 文本以斜体显示,如果没有倾斜字体,会自动使用normal(字体中的倾斜)
- oblique - 文本为“倾斜”,如果没有设置倾斜的字体,就会强制倾斜(倾斜与斜体非常相似,但支持较少)
- 字体大小:font-size 单位px;
- 注意:Chorme浏览器默认最小显示12px的字体大小,但是可以在浏览器的设置里调整;如果不写字体大小,Chorme默认16px;0px会使得文字消失
- 建议:元素中的文字最好明确指定大小,例如给body设置font-size
- 字体粗细:font-weight
- lighter
- normal
- bold
- bolder
- 数值:可以使用300,600,1000等数字 没有单位
- 最终呈现的效果与字体的设计有关
- 字体复合属性:font
- 顺序要求:其他字体属性+字体大小(倒数第二)+字体族(最后)[多个字体之间依然使用逗号分隔]
- 不同值之间用空格隔开
- 常用文本属性:
- 颜色:color指定(background-color)指定背景颜色
- 文本间距:
- letter-spacing 字母/文字之间的间距
- word-spacing
- 属性值是像素值,小于0会使结果变小
- 文本修饰:text-decoration:overline上划线 underline 下划线 line-through 删除线 none表示无线【无线的使用场景:去除超链接等的下划线/本来有的线】
- 还可以设置线型(dotted/wavy)和颜色,没有顺序要求
- 首行缩进:text-indent,通过值设置缩进的距离
- 控制对齐(水平方向):text-align,可选:left right center
- 由于字体设置原因,字体最终的大小可能会比设置的像素值大或者小;通常情况下,字体会相对于字体框靠下/靠上
- 行高:line-height指定行高,行之间紧紧贴在一起;或者指定行高是字体大小的倍数(1.5/2等)【一般使用这个居多】;可以指定为normal;也可以指定为百分比
- 注意,行高和字体大小最好不能设置为相同不然会出现文字之间重叠的现象
- 如果line-height=0会导致文字的上半部分被"吃掉";line-height不能是负数
- 如果一行中有文字字号的差别,默认大文字和小文字是基线对齐的
- 行高是可以继承的,line-height推荐使用倍数而不是像素值,如果存在字体差异,会自动适应大字体的行高、
- line-height和height的关系:height是指容器高度,lh指文字的行高;只要写了height,高度就是height的值,如果没有设置高度,div高度就会是行高*行数;如果行高为0,那么div的高度也会是
0*n=0 - 行高的应用场景:1. 调整多行文字之间的间距;2. 单行文字的垂直居中(让行div高)
- 对齐(垂直方向):(通过调整行高来进行)
- 顶部:无需任何属性
- 居中:单行文字,height=line-height(无法做到真正居中)
- 底部:单行文字的临时方案(行高调整,很僵硬,不想记了)
- 垂直对齐【控制行内元素的位置】 vertical-align:可选值:
- baseline(基线对齐)
- middle(元素的中部和父元素的x的中心点)
- top 顶部对齐
- botton 底部对齐
- 如果行中有元素比字的大小大,那么字体便会移动
- 如果
<div>123</div>在这里设置vertical-align,文字是不会移动的 - 应用:控制单元格的对齐方式怕【注意,控制单元格的对齐方式的时候,是可以直接使用在td标签中 如
<td>你好</td>,使用vertical属性指定或是使用css的vertical-align是可以直接对齐元素的】
其它属性
列表相关属性:(ul ol li)
- list-style-type:调整列表符号一般设置为none
- list-style-position:列表符号位置inside outside
- list-style-image:url(“”)自定义列表符号
- 复合属性:list-style
表格相关属性
- 边框相关属性
使用CSS指定table的边框:使用border-width border-color border-style分开使用;或者直接写border:2px green solid;
> 边框相关的属性不只是表格可以使用,其它元素也可以使用 - table独有的属性
- 控制列宽:table-layout:默认是auto,可选:fixed
- 控制单元格间距border-spacing:(如果使用html属性,则为cellspacing),直接写具体值
- 合并相邻的单元格的边框:border-collapse:默认值seperate 合并:collapse;【一旦合并了相邻的单元格边框,则单元格间距属性border-spacing和隐藏没有内容的单元格empty-cells不再生效】
- 隐藏没有内容的单元格:empty-cells:hide或show;(注意,如果这个单元格有边框,那么它的边框也会被合并)
- 设置表格标题的位置:caption-side:top/bottom
背景相关属性
- background-color:设置背景元素(即使不写,会有一个默认值transparent)
- background-image:设置背景图片url()
- background-repeat:默认值repeat,设置背景图的重复方式;repeat-x,repeat-y
- background-position:控制背景图片的位置;(水平方向位置,垂直方向位置)left/right/center top/center/bottom;如果省略了一个词,另外一个词默认是center
- background-position:10px 20px;(横向/纵向相对于div左上角的便宜量)如果只写一个值,那么只会调整x方向的偏移,y方向默认位于中间
- 复合属性:background:上述所有都可以写在一起,不讲究顺序,但是要注意,background-color有可能会被后面的复合属性覆盖(因为复合属性会自带bgcc为transparent)
鼠标相关属性
cursor属性用于指定鼠标样式:move,wait,help等;可以自定义鼠标图样,使用url(''),pointer
盒模型
CSS常用单位
- px像素
- em相对于当前元素的font-size的倍数
- 比如
font-size:20px;width=10em;此时width为200px - 注意,如果不设置font-size,则会逐级向上找父元素,如果父元素有font-size,则使用父元素的font-size计算实际大小;
- 如果本身的font-size是em,那么也会找它的父元素
- 如果前面一直没有大小,直到找到浏览器的默认字体大小为止
- 可以很好解决文字缩进问题:直接用2em即可
- 比如
- rem:rootem 表示相对于根元素的font-size的倍数
- 根元素是指heml的字体大小
- 注意rem不会逐层找,只会找根元素的大小
- 百分比:相对于其父元素的宽高的百分比
- 可能会存在特殊情况
元素的显示模式
- 块元素/块级元素 block
- 在页面中独占一行,不会和任何元素共用一行,不会和任何元素共用一行,从上到下排列
- 默认宽度是充满整个父元素的
- 默认高度是由内容撑开的
- 可以通过CSS设置宽高
- 显示模式为块元素的:
- 主体结构标签:
<html> <body> - 排版标签:
<h1>~<h6> <hr> <p> <pre> <div> - 列表标签:
<ul> <ol> <li> <dl> <dt> <dd> - 表格相关标签:
<table> <tbody> <thead> <tfoot> <tr> <caption> <form>与<option>(表单的下拉选择)
- 主体结构标签:
- 行内元素/内联元素 inline
- 在页面中不独占一行,一行中不能容纳下的行内元素会在下一行继续从左到右排列
- 默认宽度由内容撑开
- 默认高度由内容撑开
- 无法通过CSS设置宽高
- 显示模式为行内元素的:
- 文本标签:
<br> <em> <strong> <sup> <sub> <del> <ins> <a>与<label>
- 文本标签:
- 行内块元素/内联块元素 inline-block
- 在页面中不独占一行,一行中不能容纳下的行内元素会在下一行继续从左到右排列
- 默认宽度由内容撑开
- 默认高度由内容撑开
- 可以通过CSS设置宽高
- 显示模式为行内块元素的:
- 图片:
<img> - 单元格:
<td> <th> - 表单控件:
<input> <textarea> <select> <button> - 框架标签:
<iframe>
- 图片:
- 修改元素的显示模式
使用CSS属性display改变元素的显示模式:可以选择:block inline inline-block non(不显示,元素被隐藏)
盒模型的组成部分
- 外边距 margin
- margin只会影响位置,不会影响盒子大小
- 基本套路和padding类似
- 子元素的margin是参考父元素的content计算的
- margin:上下会影响自身的位置,左右会影响兄弟元素的位置(很迷惑,不知道为什么要单独说,其实很简单)
- 行内元素,完全不能设置上下margin,但可以设置左右margin(但是上下padding是有效但不能完美设置的)
- 块级元素的margin-right、margin-left如果分别设置为auto,则会距离right/left尽可能远;如果均设置为auto,则元素会居中;但是垂直方向设置的auto没什么用(行内元素没用)
- margin的值可以是负值
- 边框 border
- 默认边框宽度:3px
- 可以设置:border-(top)-width border-(top)-color border-(top)-style
- 也可以使用复合属性:可以一键设置border;也可以单独设置所有的一边的边框border-left(等)
- border-radius:圆角
- 内边距 padding
- 分别设置padding:padding-left padding-right padding-top padding-bottom;不能设置为负数
- 复合属性分别设置:
- 指定两个值:
padding:10px 20px;上下、左右 - 指定三个值:上、左右、下
- 指定四个值:顺时针:上右下左
- 行内元素的padding:左右内边距可以设置,上下内边距设置后会覆盖其它元素
- 块级元素的padding可以随意设置
- 指定两个值:
- 内容区 content
- 如果直接写width height是设置的内容去content的宽高
- 宽度可以有多种设置方法:
- width
- min-width
- max-width
- 默认宽度:
- 高度也可以有多种设置方法:
- height
- min-height
- max-height
- 默认宽度:默认宽度是指在不设置width属性的时候元素呈现出来的宽度
- margin在没有设置width宽度的情况下,会影响width;在不设置width/height的情况下,盒子整体高度/宽度不会改变,但是会影响content部分的宽高;
- 总宽度=父的content-自身的左右margin;
- 内容区宽度=父的content-自身的左右margin-自身左右padding-自身左右border
- 盒子大小(宽度)=content+左右padding+左右border
背景颜色会填充:内边距区域和边框区域
一些问题
- margin塌陷问题:
- 在父元素中,如果给父元素中的第一个子元素设置上边距、给最后一个元素设置下边距,设置后的margin会直接附加给父元素。
- 解决:
- 设置overflow:hidden;属性
- 给父元素设置一个不为0的padding
- 给父元素设置一个不为0的border
- margin合并问题
外边距合并只出现在上下相连的两个元素中,上的下边距和下的上边距之间会合并,合并取其中的最大值,而不是相加。- 解决:无需解决,直接用最大值就可以了
- 处理内容溢出
当容器内的元素超出了容器的范围- 解决:
- 设置overflow属性控制溢出后的行为;hidden(隐藏溢出部分)scroll(显示滚动条,无论是否溢出),auto(自动显示滚动条,内容不溢出不显示),visible(显示,默认值)
- overflow-x;overflow-y分别设置横向、纵向的(实验功能);不能一个设置成scroll一个设置成visible
- overflow常用hidden和auto,除了设置溢出,还可以解决很多其它问题
- 解决:
隐藏元素的技巧
- 使用display:none(隐藏但是不占位了)
- 使用visibility:hidden/show(隐藏但是占位)
样式的继承
会继承的属性:字体属性、文本属性(除了vertical-align)、文字颜色等
不会继承的属性:边框、背景、内边距、外边距、宽度、溢出方式等
可以继承的属性都是不影响布局的,(都是与盒模型无关的属性)
元素的默认样式
元素的默认样式优先级>继承样式优先级;继承的样式是所有样式中,优先级最低的,如果需要重置默认样式,最好通过选择器选中该元素直接更改;
body的默认样式:margin:8px;
布局
布局练习
- 行内元素、行内块元素可以被父元素作为文本处理
- 即可以像处理文本对齐一样去处理行内和行内块元素在父元素中的对齐。
- 使用text-align;line-height text-indent(缩进)等等
- 如何让子元素在父亲中水平居中
- 如果子元素为块元素,给父元素加上
margin:0 auto - 如果子元素为行内元素,行内块元素,给父元素加上
text-align:center
3, 如何让子元素在父元素中垂直居中 - 若子元素为块元素,给子元素加上
margin-top,值为(父元素content=子元素盒子总高)/2 - 若子元素为行内元素、行内块元素:让父元素的
height=line-height,每个子元素都加上vertical-align:middle;如果想要绝对垂直居中,设置父元素的font-size:0;,文字另起一个<span>
- 如果子元素为块元素,给父元素加上
元素之间的空白问题
- 元素之间的空白问题:
- 行内元素、行内块元素之间因为换行而出现的空隙
- 解决方法:1. 不换行 2. 设置父元素font-size:0;
- 行内块元素之间的幽灵空白问题
- 产生原因:基线对齐,文本基线距离元素最底线是有一定距离的
- 解决:
- 使用vertical-align:只要值不为baseline即可,(top bottom middle)
- 只有行内块元素的解决方案:将行内块元素改成块元素display:block
- 由于字造成的问题,直接设置 父元素的字体大小为0,给父元素设置dont-size:0;如果行内块内部还有文本,则还需要为其设置font-size
浮动布局 float
- 浮动的初衷:使得文字可以环绕图片/环绕文字;现在是布局的一种方式;
- 元素浮动后的特点:块/行内/行内块元素浮动之后,均有浮动元素的特点
- 脱离文档流
- 浮动后,宽高尽可能窄,默认情况下会被内容撑开;但是可以设置宽高
- 可以和其它元素共用一行,不会独占一行
- 浮动后的元素不会有margin的问题(合并、塌陷),margin的设置永远是完美的
- 浮动后元素不会像行内块一样被当作文本处理
- 浮动练习
- 元素浮动后的影响:
- 父元素高度塌陷,但是父元素的宽度依然束缚浮动的元素
- 对兄弟(块元素)会产生影响:后面的兄弟元素会占据浮动元素之前的位置,在浮动元素的下面,对前面的兄弟无影响。
- 解决浮动产生的影响:
-
解决父元素高度塌陷:
- 方法1:指定父元素高度
- 方法2:父元素也设置成float
- 方法3:overflow:hidden
- 以上方法只能解决高度塌陷,不能解决兄弟的影响
-
解决对兄弟的影响
- 对兄弟设置属性:clear:both;该属性可以消除左右的浮动产生的影响。但是需要注意,该元素不能是浮动元素,同时也不能是行内元素。
- 如果不需要兄弟,也可以创造一个为空的空白块元素,将其属性设置为claer
- 最佳办法:使用伪元素选择器:注意,前面的所有元素都需要是浮动的,不能没有浮动(和前一个方法一样)
1
2
3
4
5.outer::after{
content:'',
display:block;
clear:both;
}
- 最好的办法:兄弟元素之间的性质一致,要么全部浮动,要么只有一个 浮动
-
- 浮动布局练习
- display
- display 属性规定是否/如何显示元素。每个 HTML 元素都有一个默认的 display值,具体取决于它的元素类型。大多数元素的默认display 值为 block 或 inline。
- 块级元素:新行开始,尽可能占用全部宽度
- 行内元素:不从新行开始,仅占用所需的宽度
- 隐藏元素:
display:none;:该元素将被隐藏,并且页面将显示为好像该元素不在其中visibility:hidden;元素将被隐藏,但仍会影响布局:
- position
- position 属性规定应用于元素的定位方法的类型。
- 有五个不同的位置值:
- static
- 从上到下,从左到右
- 静态方式不受 top、bottom、left 和 right 属性的影响。设置了
position:static的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位:
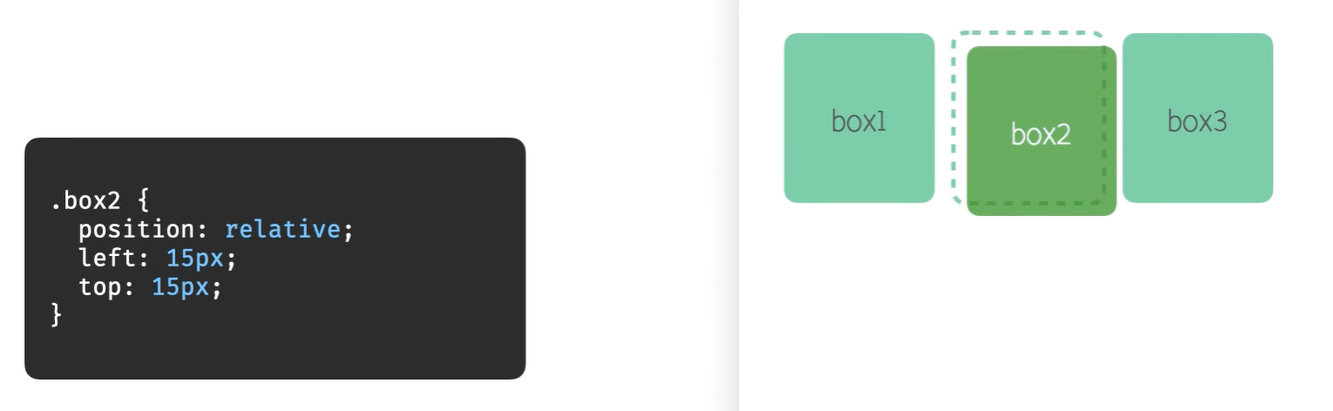
- relative
position: relative;的元素相对于其正常位置进行定位。- 设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。

- fixed
position: fixed;的元素是相对于视口(当前浏览器窗口)定位的,这意味着即使滚动页面,它也始终位于同一位置。top、right、bottom 和 left 属性用于定位此元素。
- absolute
position: absolute;的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如fixed)。- 然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。或者所有父级元素都没有设置position,transform或者perspective
- “被定位的”元素是其位置除 static 以外的任何元素。即,最近定位的祖先元素不能是没有设置position属性元素;会从一般父级元素会使用relative定位
- sticky
- position: sticky; 的元素根据用户的滚动位置进行定位。
- 粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置(比如 position:fixed)。
- Internet Explorer、Edge 15 以及更早的版本不支持粘性定位。 Safari 需要 -webkit- 前缀(请参见下面的实例)。您还必须至少指定 top、right、bottom 或 left 之一,以便粘性定位起作用。
- static
- 元素其实是使用 top、bottom、left 和 right 属性定位的。但是,除非首先设置了 position 属性,否则这些属性将不起作用。根据不同的 position 值,它们的工作方式也不同。
- 溢出Overflow
- overflow 属性指定在元素的内容太大而无法放入指定区域时是剪裁内容还是添加滚动条。
- overflow 属性可设置以下值:
- visible - 默认。溢出没有被剪裁。内容在元素框外渲染
- hidden - 溢出被剪裁,其余内容将不可见
- scroll - 溢出被剪裁,同时添加滚动条以查看其余内容
- auto - 与 scroll 类似,但仅在必要时添加滚动条
- 浮动和清除
- float 属性
- float 属性用于定位和格式化内容,例如让图像向左浮动到容器中的文本那里
- float 属性可以设置以下值之一:
- left - 元素浮动到其容器的左侧
- right - 元素浮动在其容器的右侧
- none - 元素不会浮动(将显示在文本中刚出现的位置)。默认值。
- inherit - 元素继承其父级的 float 值
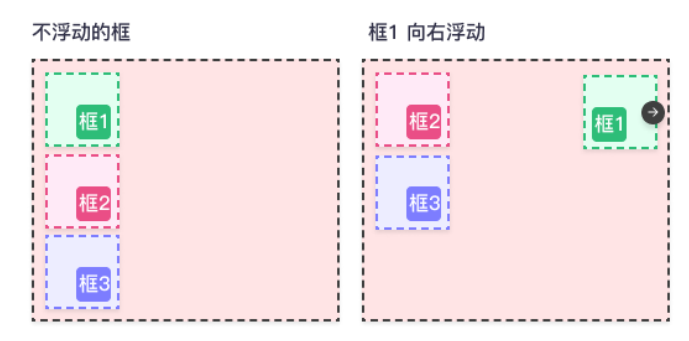
- 浮动的情况:
- 当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘

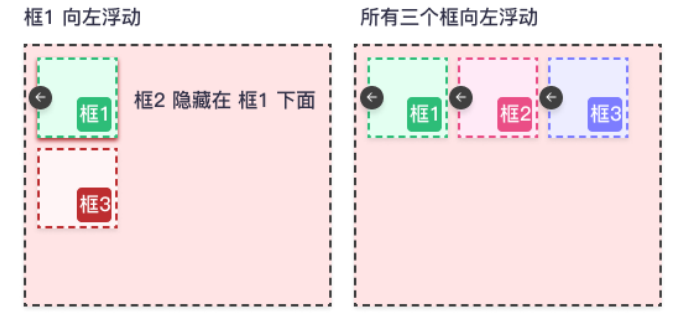
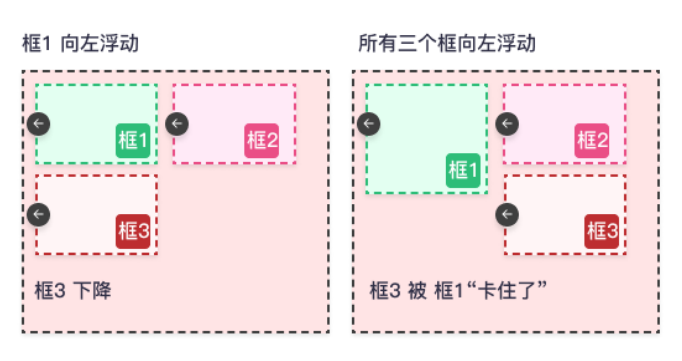
- 当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

- 如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”

- clear 属性
- clear 属性指定哪些元素可以浮动于被清除元素的旁边以及哪一侧。
- clear 属性可设置以下值之一:
- none - 允许两侧都有浮动元素。默认值
- left - 左侧不允许浮动元素
- right- 右侧不允许浮动元素
- both - 左侧或右侧均不允许浮动元素
- inherit - 元素继承其父级的 clear 值
- float 属性