携程前端训练营笔记
以上 携程前端
进阶课:web全栈进阶技术,web应用构建和部署;每节课都要打卡做作业
小程序开发
技术特点:
- 基于Web技术展开发,对Web前端程序员友好
- 内置JSBridge对象,可获取原生能力
- 逻辑层、渲染层分离
- 渲染层和逻辑层分离,通过底层native通信
- “安全”和“管控”
- 前端代码部署于微信服务器
微信小程序技术解析
- 一个页面包含4个基础文件:
- js:Javascript脚本文件
- json:页面静态配置
- wxml:模版文件,用于描述页面结构
- wxss:页面样式
页面注册
页面注册通过Page(Object object)方法完成,接收一个Object作为参数
组件
组件是视图层的基本组成单元,构建wxml文件的基本单位,类似于HTML中的标签
组件内可定义属性,用于修饰组件
所有组件与属性都是小写,以连字符-连接
生命周期函数
生命周期函数监听了页面加载的各个阶段,一般来说可以把onLoad作为页面的入口函数
onload onshow onready onhide onunload
API
内置wx对象,提供丰富的原生API, 可以通过wx对象获取原生能力,实现页面跳转及事件监听等功能
路由
框架以堆栈的形式维护打开的页面(新建页面,堆栈中只能最多同时存在10个页面)
可通过wx对象内置的方法实现不同的页面跳转
所有页面都需要配置到app.json 的 pages 或 subpackages 数组中
事件驱动
页面交互通过定义的各种事件来驱动,在视图层触发事件,逻辑层处理具体逻辑
(类似 onclick等等)
动态数据渲染
数据绑定:可以动态获得来自page的data对象中的数据(类似vue2中的data)
数据渲染:支持列表渲染(wx:for,item,index)和条件渲染(wx:if,wx:elf,ex:else)
总结
单页面由.js、.json、.wxml、.wxss 4个文件组成
页面通过Page(Object object)方法创建
组件是视图(wxml)构建的基本单位
页面定义了不同的生命周期,可通过wx对象访问API
基于事件驱动,wxml内可绑定动态数据
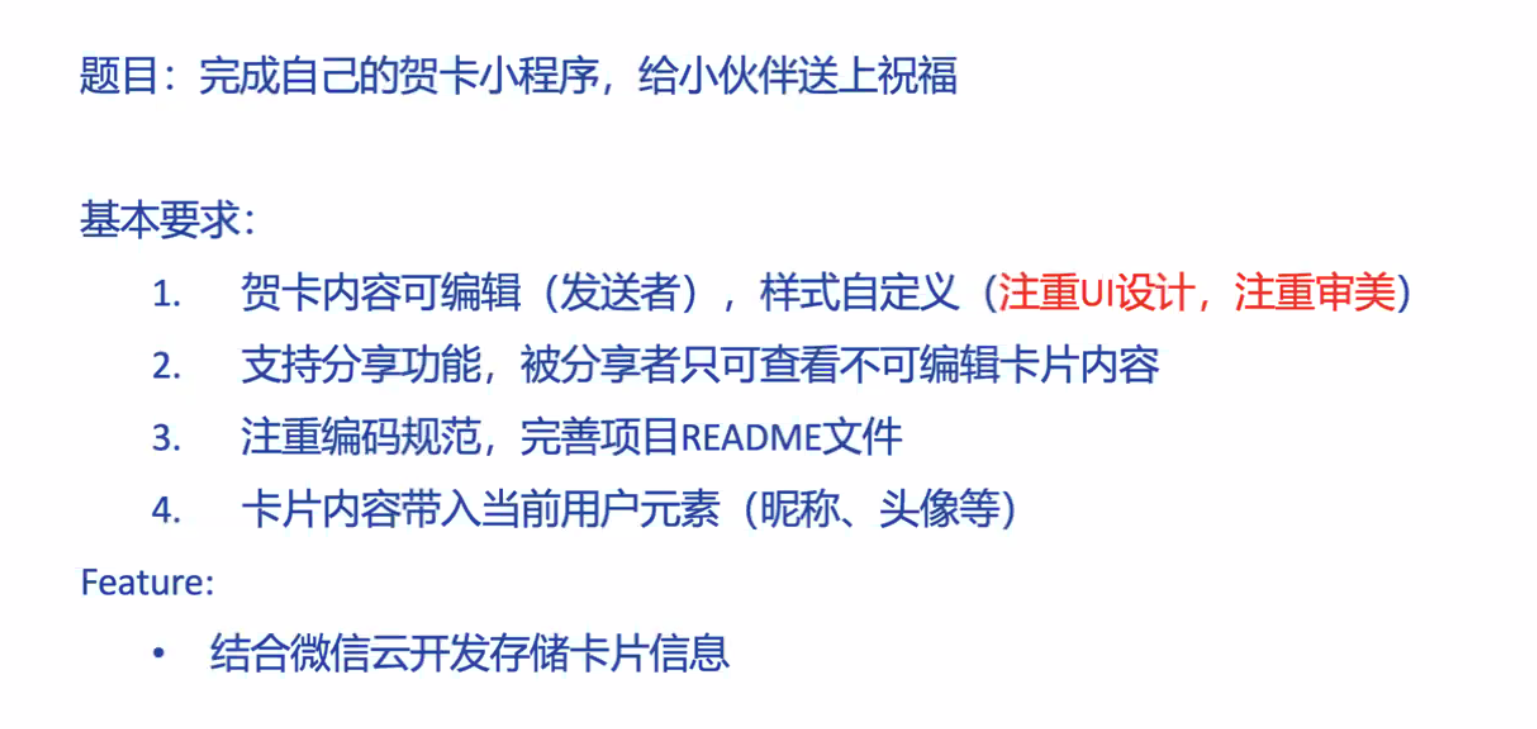
项目要求:

ex:必须:要加bgm,同时可以开关bgm
有余力可以存储在云服务器上

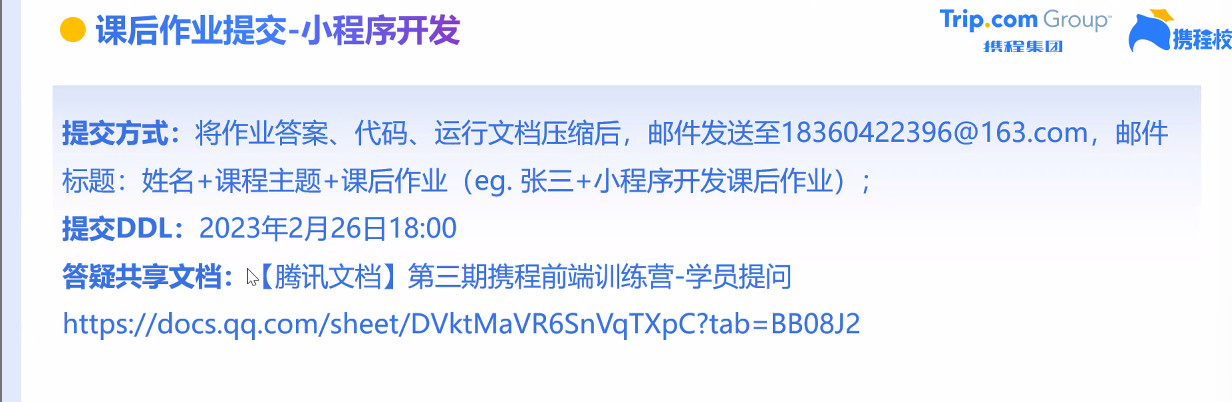
ddl:2.26下午六点
跨端开发Taro
重运行时